Design System - Case Study
 Global Design System For Heycar - An Online Car Marketplace
Global Design System For Heycar - An Online Car Marketplace



About Heycar
Heycar is a pretty cool platform. It's known for offering a wide selection of high-quality used cars from trusted dealerships, making it easier for people to find their perfect match.
MY role
I worked as a Senior Design System designer to launch a global design system for multiple markets. Along with that I mentored the team mates as well.

-
Role
Design Manager
-
Team
3 Designers - 4 Frontend Developers
-
Timeline
90 Days - Phase 1
-
Tools
Figma
Project Overview
When I joined Heycar, I had the huge responsibilities placed on my shoulders. Seeing the lack of parity between the designs and the actual code, it was high time for a concrete design system.
R : Usama , Arindam , Chia
A : Jennifer Cotton (Head of Design System)
C : Ron Schmidt (Director Design) , Maigl (Head of Engineering / Frontend)
I : Product Director, Engineering Director, Leadership
My Process
- • Gathering already build components on website
- • Defining the Atoms (Colors / Typography / Grids/ Shadows)
- • Designing Molecules along with Variants
- • Adding micro-interactions and prototype where required
- • Testing the components
- • Preparing a usage document for devs and designer
- • Onboarding Team to Design System
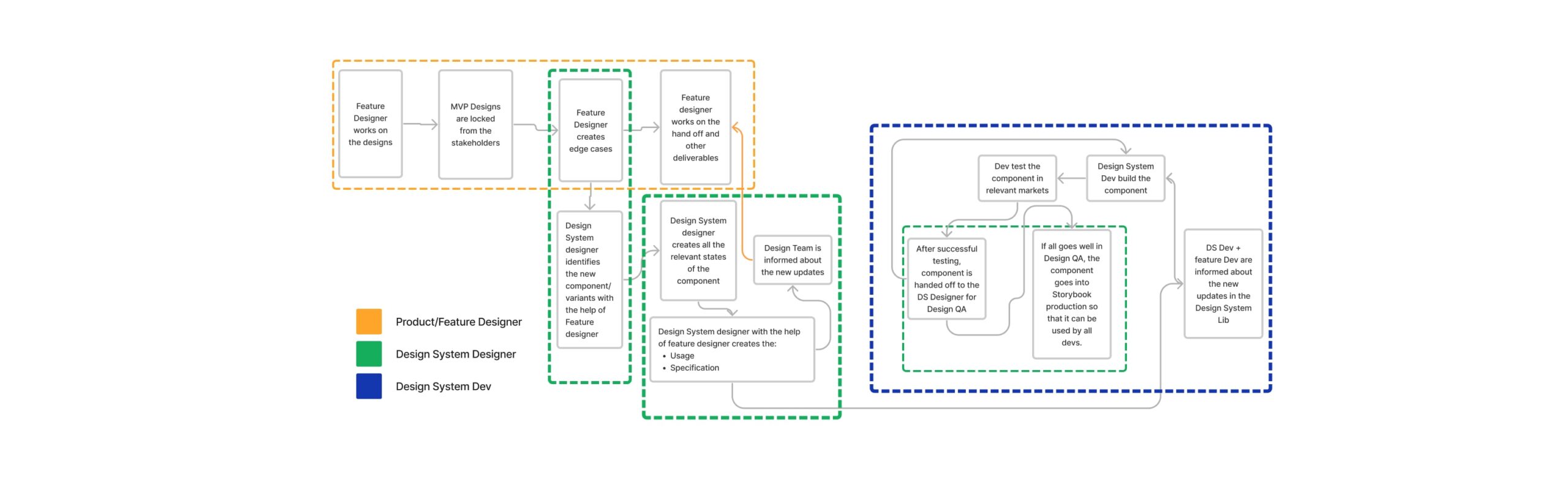
Process For Collaboration between Design Team
I formed a process to make it easy for the design team to collaborate with design system team and add new components within the design system.
In this way the developers and designers are always in sync.

Gathering Already built Components and Define Tokens
Since the job was not to introduce anything new but to define all the components, I took my time with the frontend developers and went through the whole storybook in which all the components were defined. Luckily many great companies like Shopify, Apple, and Google’s design systems are public for me to learn from. These design systems were huge and served more as an inspiration rather than a guide.
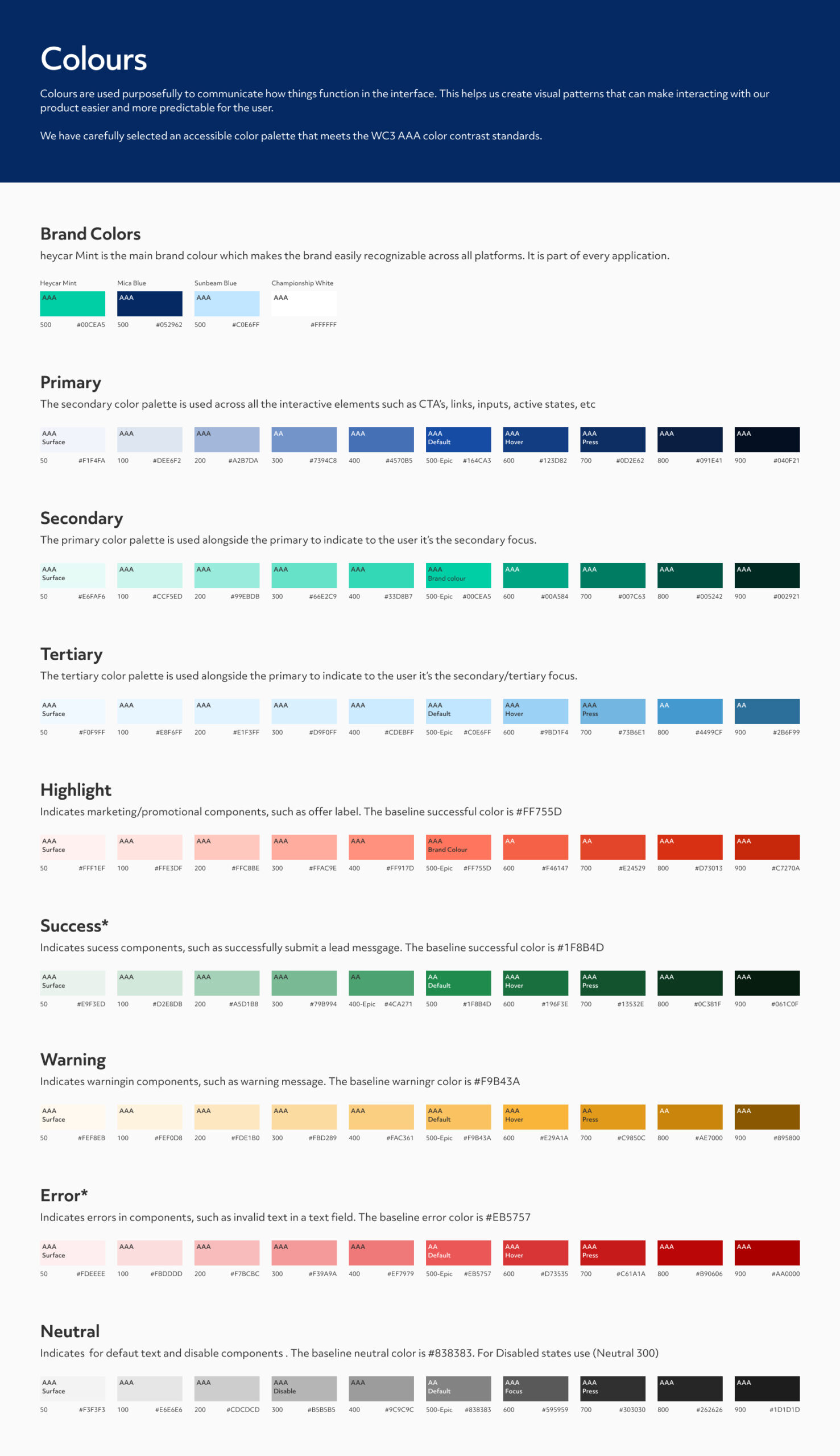
Colors:
- Defined the colors according to WCAG guidelines and all the states that includes Normal, Hover, Pressed and Disabled.
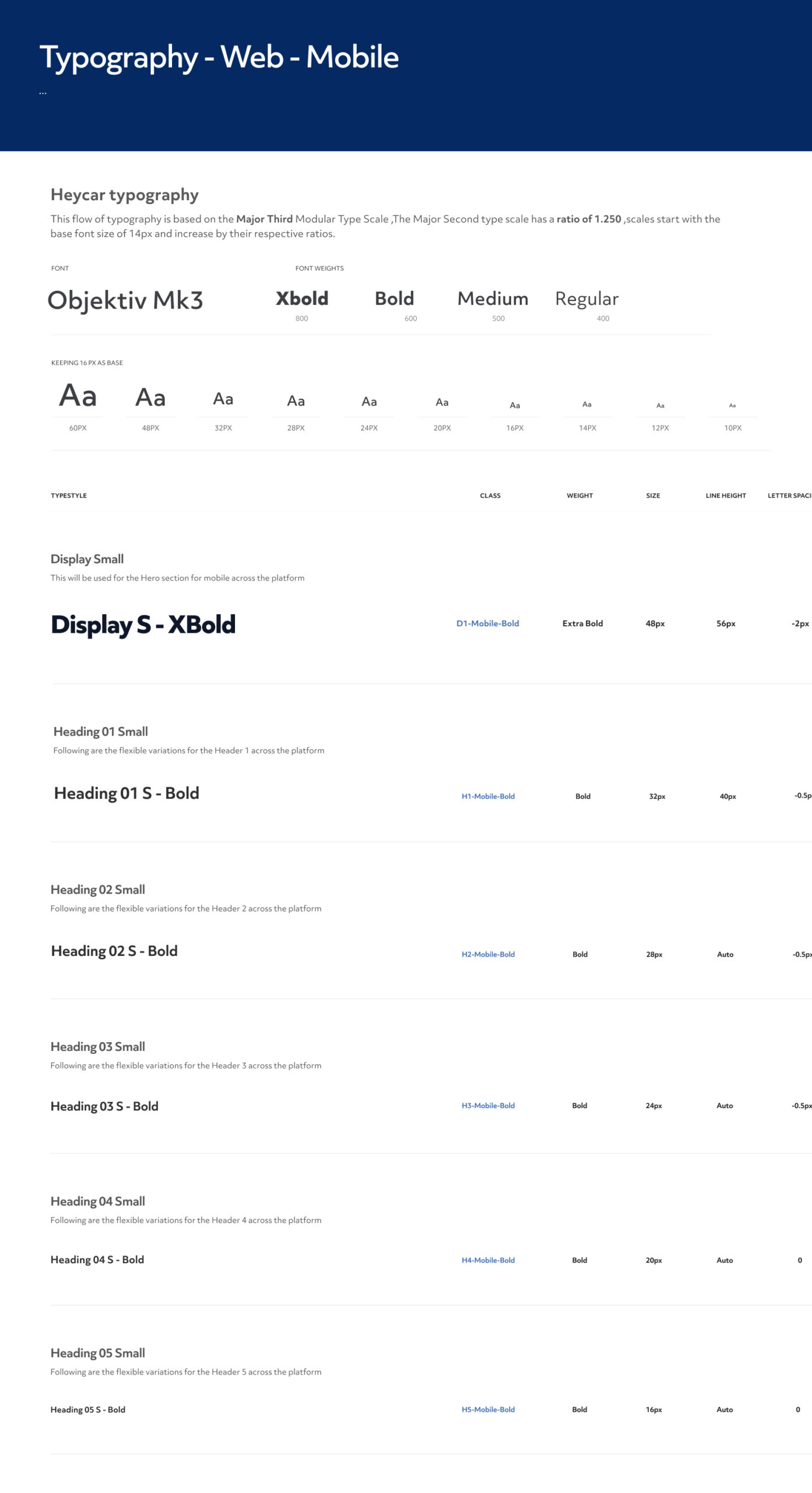
Typography:
- Defined the typography of Web and mobile
Grid:
- Defining the breakpoints for developers & designers so that the next designs are all aligned. Used inspiration from bootstrap



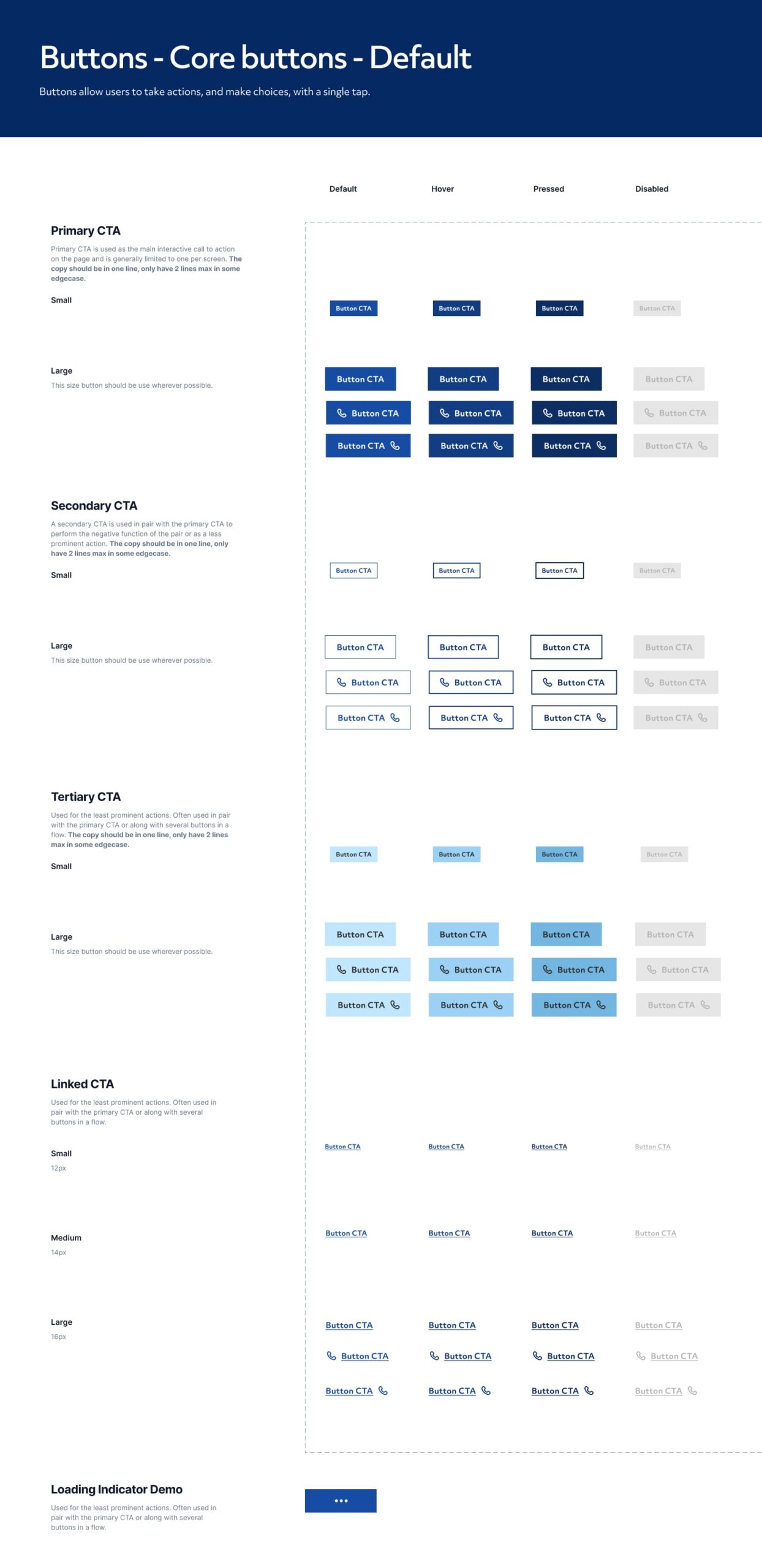
Building Molecules
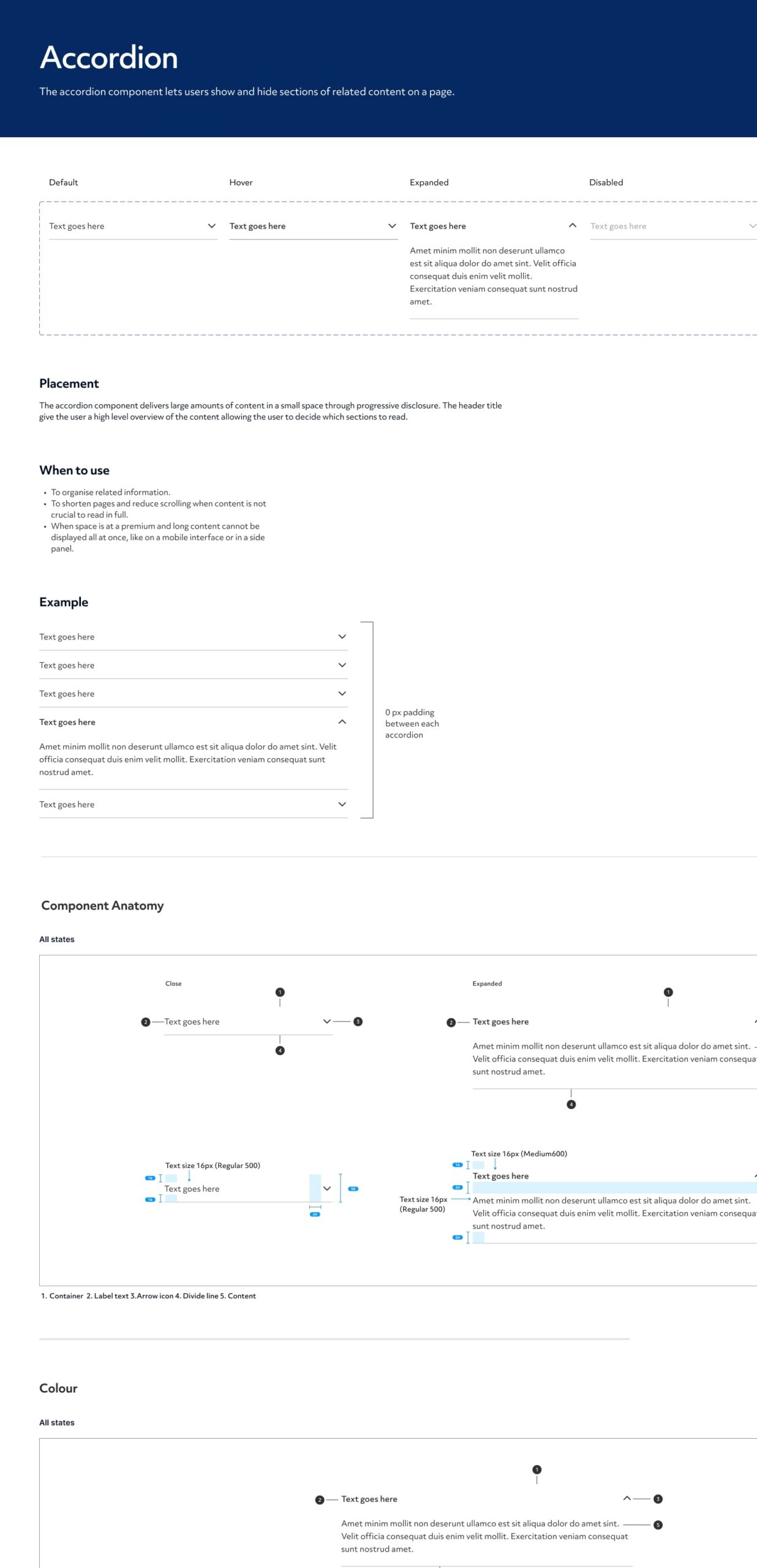
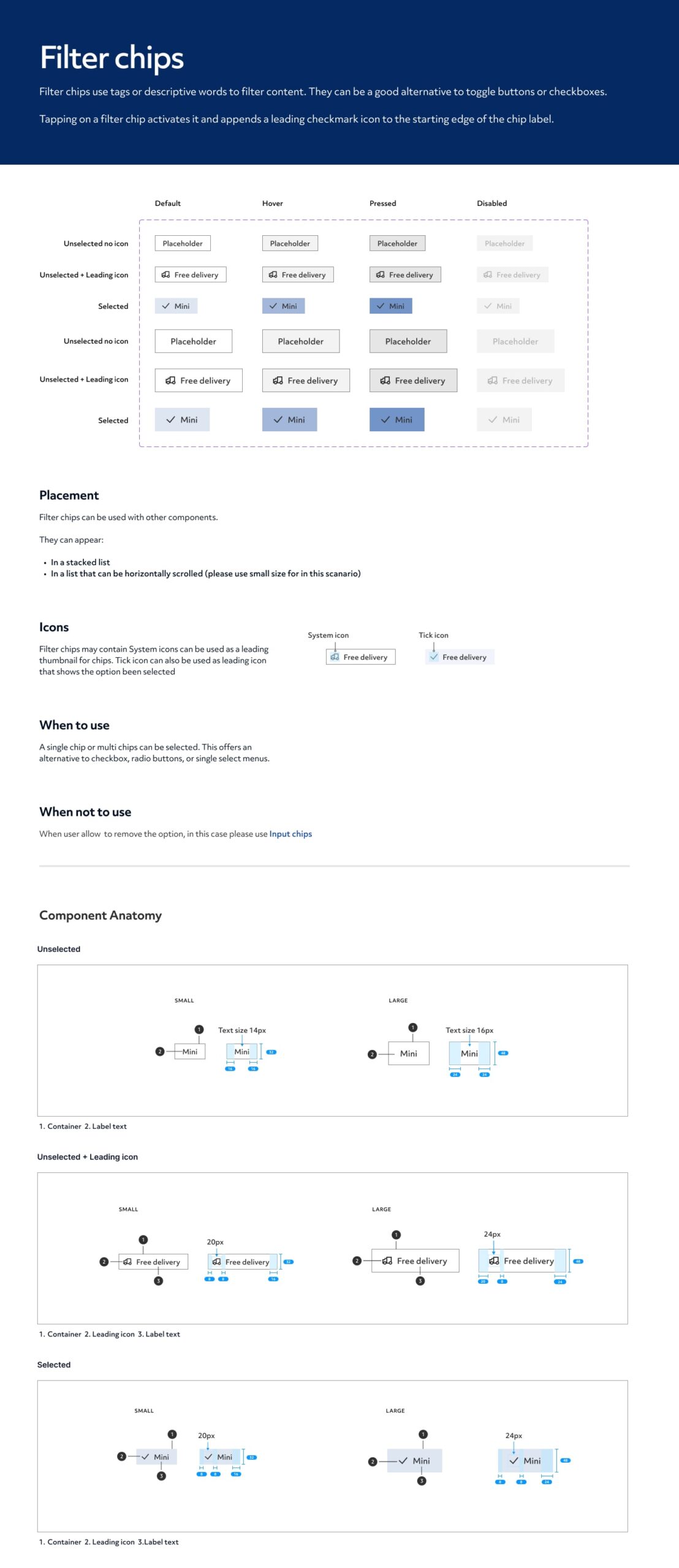
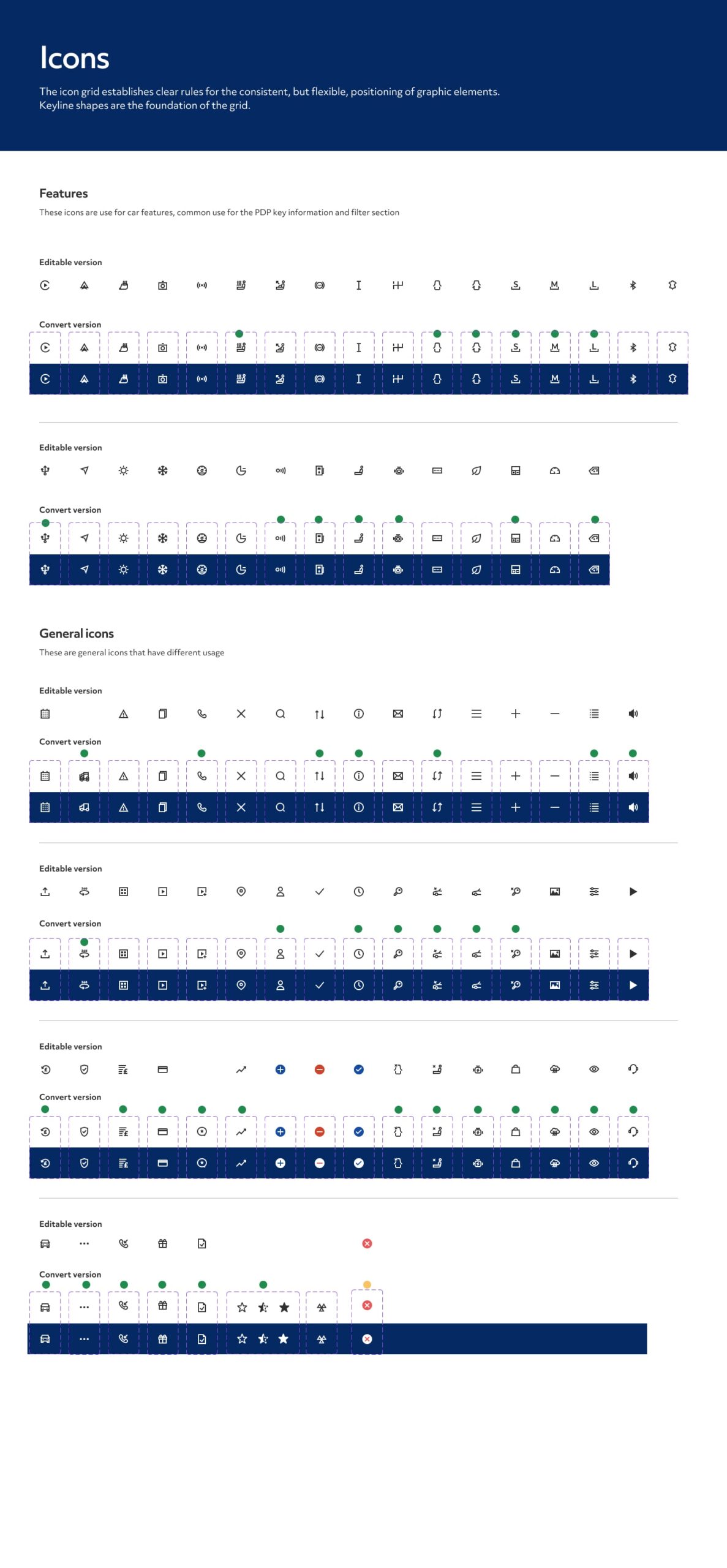
The idea was to keep elements scalable while sticking to atomic design principles, using nested components, and using component properties to simplify variants. We defined all the molecule.
Since multiple designers were involved so everyone was testing what the other person was building. This includes checking the properties (hug, fill, fixed), adaptability in different breakpoints, variants properties, states, integration with icons.
Below are a few molecule examples. The designer who build the component was also responsible for writing the whole usage document along with it.




How the Design System was introduced to the team?
We conducted training sessions, provide documentation, and offered ongoing support to teams during the adoption process. This helped ensure a smooth transition and successful integration of the design system into their workflows.
But did it work?
The design system is an on-going effort. We met the expectation of senior stakeholders. Below are a few wins
🙌 Wins:
- Less time spent on coding new components
- Handoff is a lot more efficient (less explanation needed to describe elements)
- Less back and forth during QA
- Coded design is a lot more consistent