Product Design - Case Study
 redesigning Procon application & Introducing iPad application
redesigning Procon application & Introducing iPad application



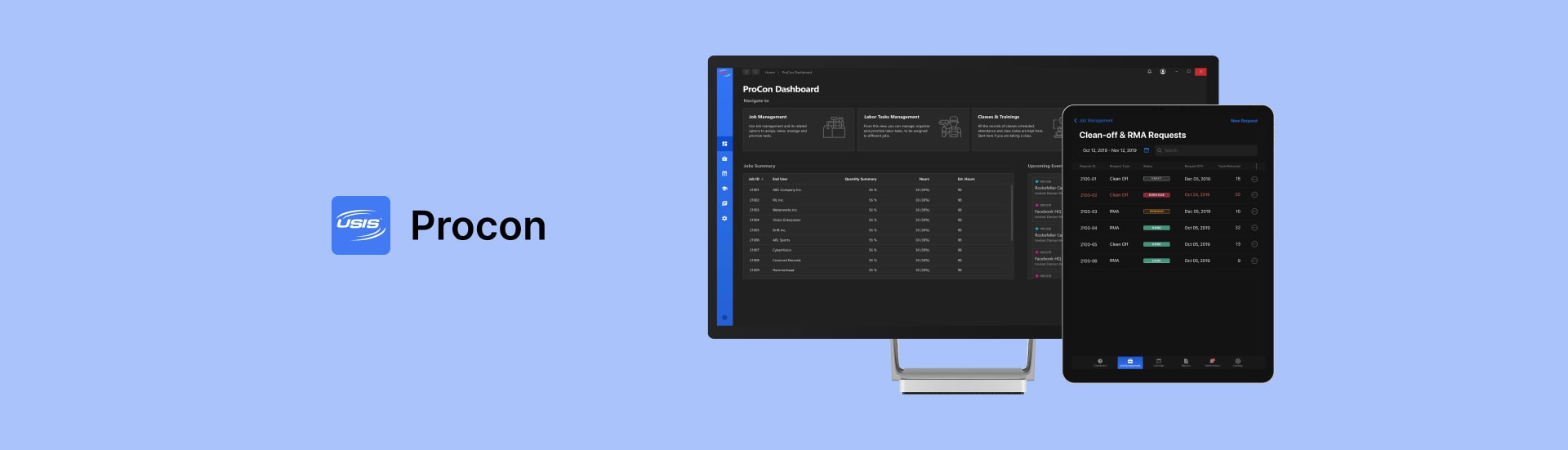
About Procon (USIS)
ProCon is an enterprise-level web & iPad application developed exclusively for internal use by USIS Inc (USA). Its a construction related software for the administration of construction sites & workers.
Marking attendance, making payrolls, sending requirements to back office etc.
MY role
I was tasked with product design cycle of the Ipad version of the application where I completed secondary research, ideation, designing, and testing.


-
Role
Product Designer
-
Team
2 Product Designers - 8 Developers - 1 PM
-
Timeline
4 Months
-
Tools
Sketch - Zeplin
Project Overview
In this project we followed the Agile methodology. In this way we broke down projects into small, manageable chunks, allowing teams to continuously adjust and improve their work based on feedback and evolving requirements.
R : Usama (Ipad Application Research & Designs)
A : Waqas Khalil (Head of Product & Design)
C : David (Director Engineering USIS) / Nabeel Afzaal (Director Engineering Xgrid)
I : USIS Leadership
My Process
- Problem Identification
- User Research
- Information Synthesis & UX Architecture
- Ideation
- Wireframing & Concept Testing
- Prototyping / UI Design
- User testing / Handoff
- Usability & Efficacy Testing
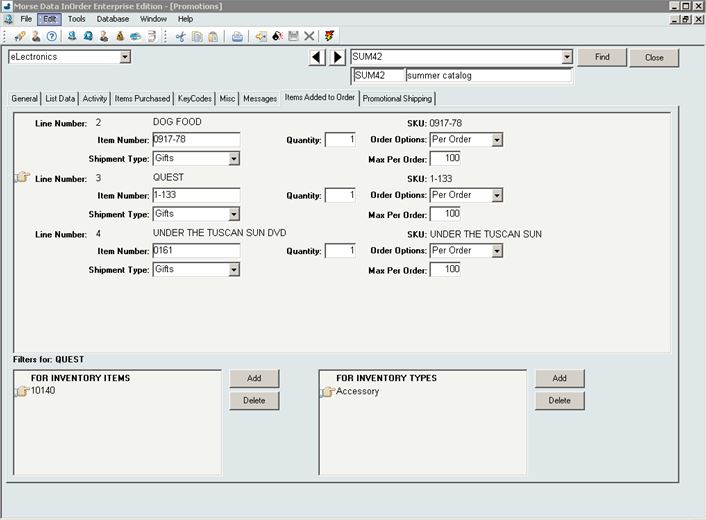
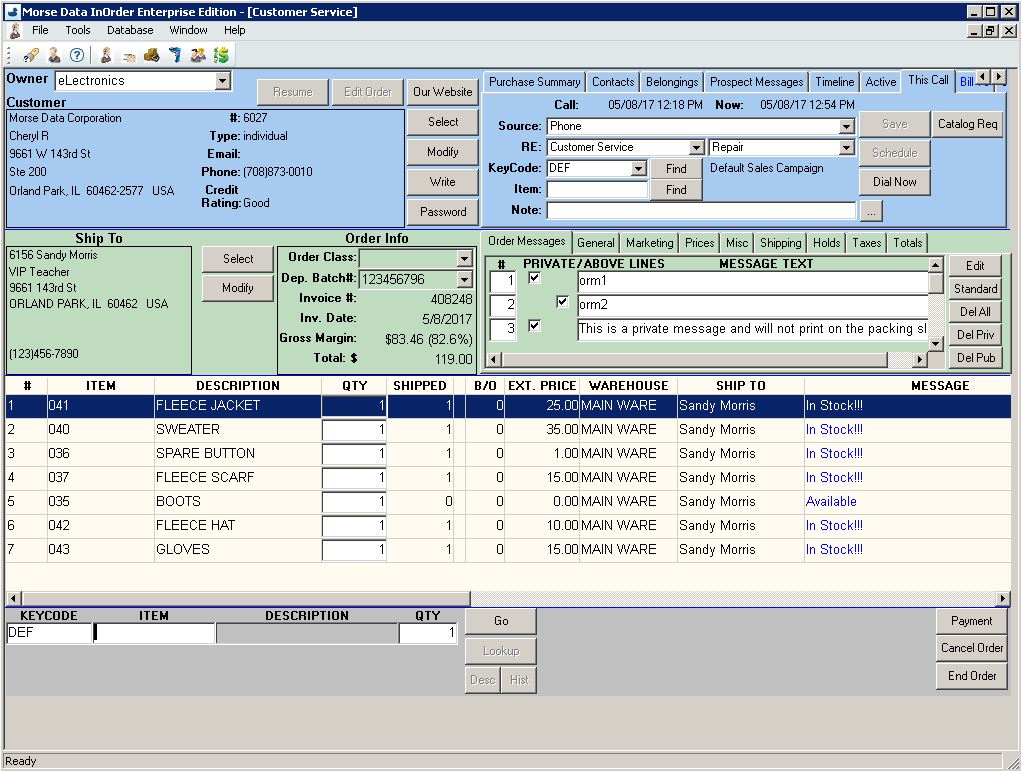
Problem Identification
The application feature design was poorly executed and lacked visual consistency, modernity, and scalability. This added friction in the user actions resulting in a detrimental user experience. The pain point was to shed the extra weight and reconstruct it using an interactive design without affecting the underlying functionality.


User research
There were total three type of users who will be using this application. We did a thorough research of the issues faced while using the previous application and what are the expectations from new user experience.

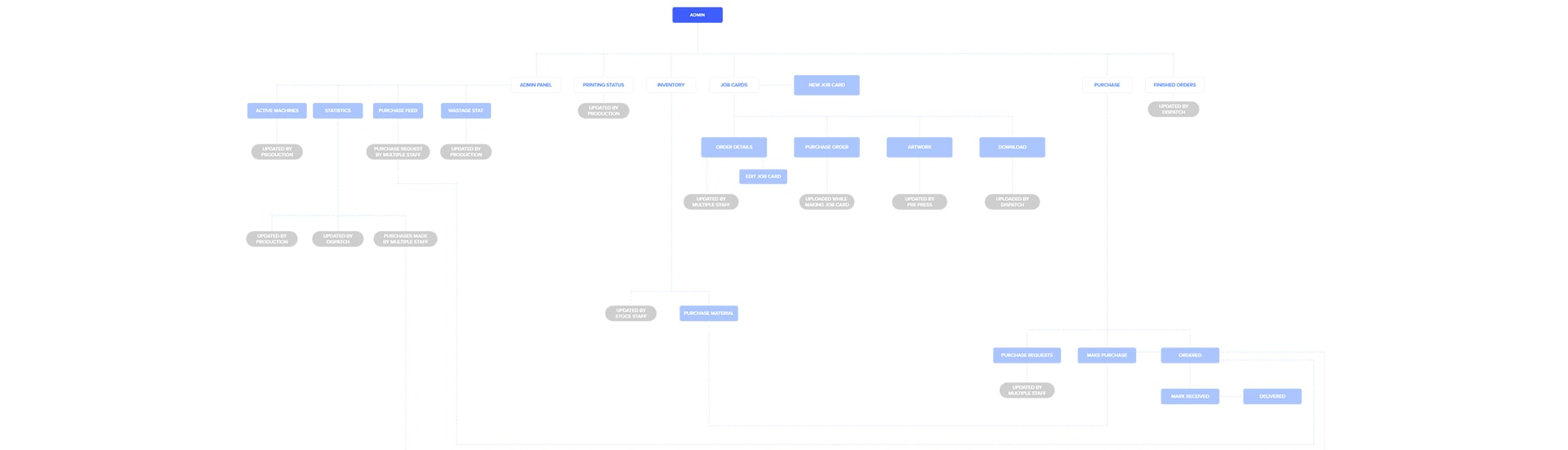
Information synthesis & UX Architecture
After taking the interviews of all users, We synthesised the information and made the user flow and information architecture of application.

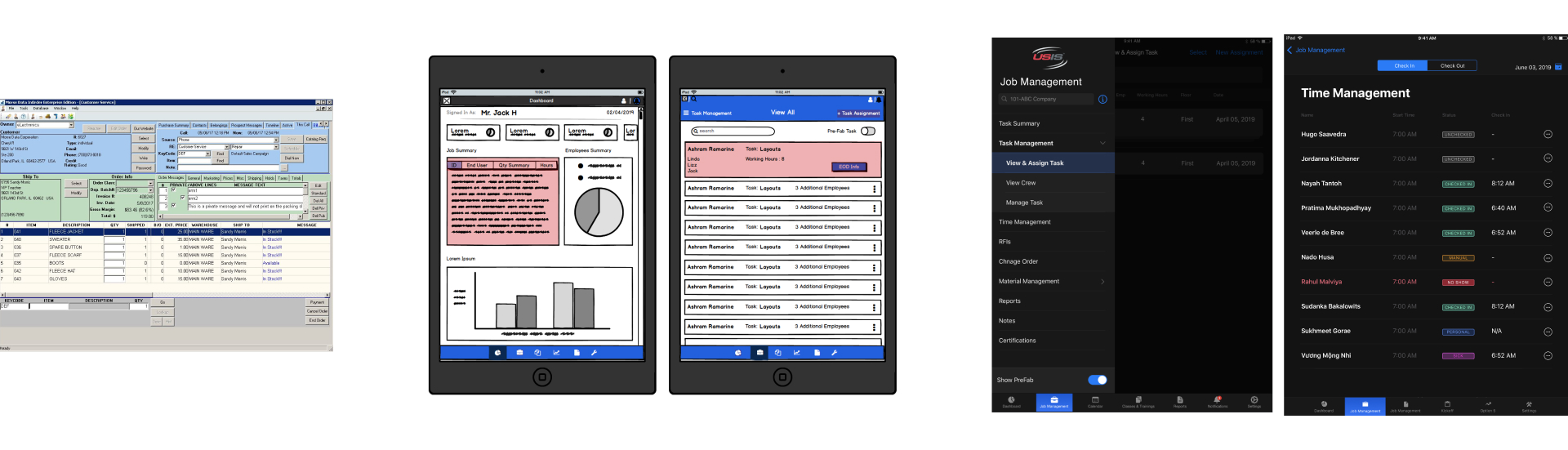
Wireframing & Concept Testing
After the synthesis of information, started working on ideal user flow and made wireframes for initial user testing.




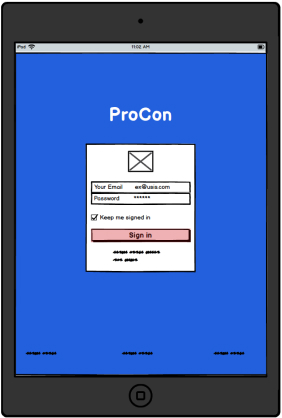
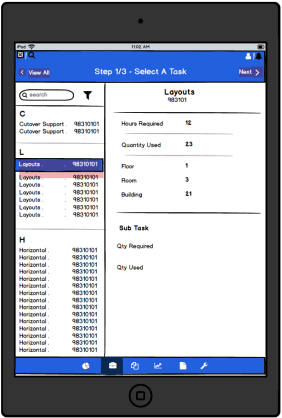
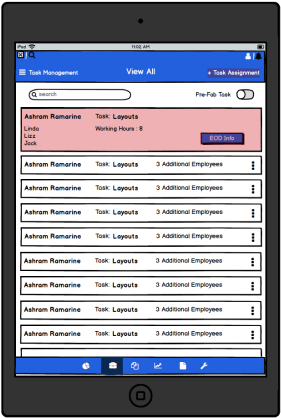
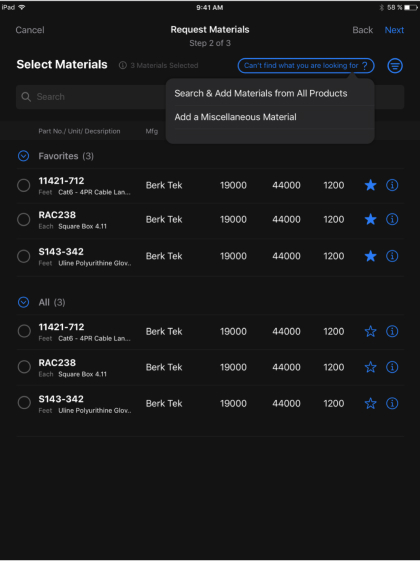
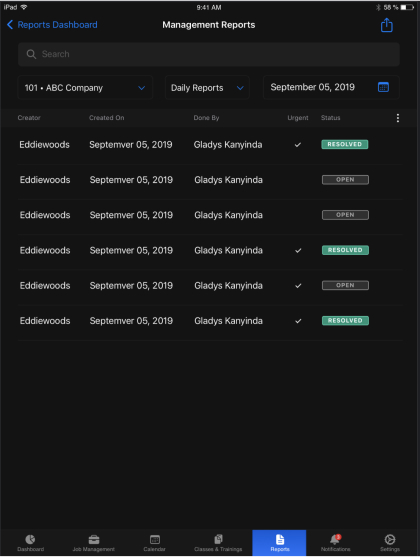
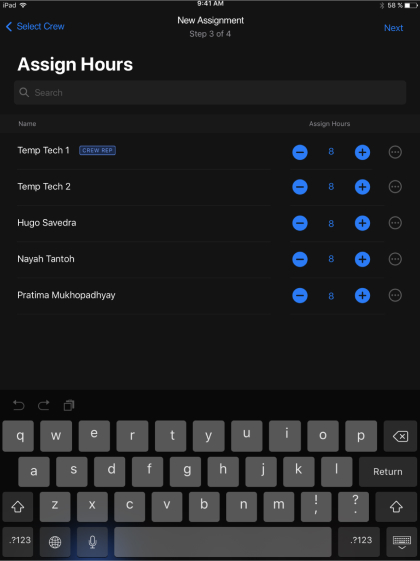
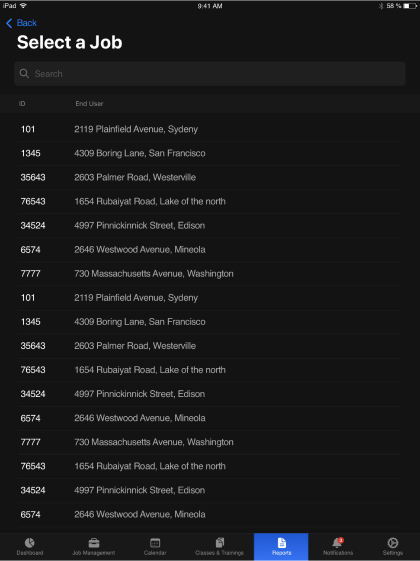
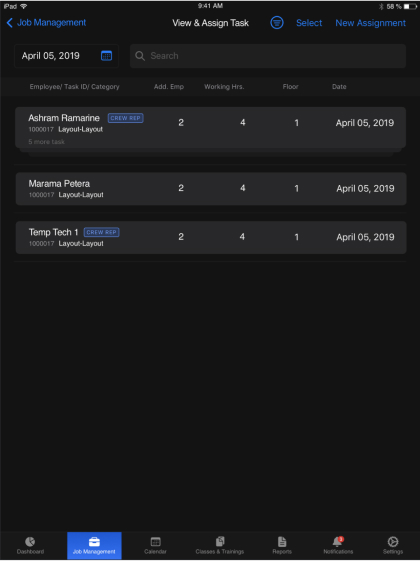
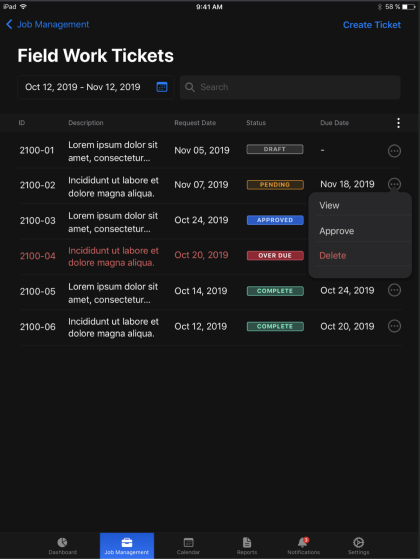
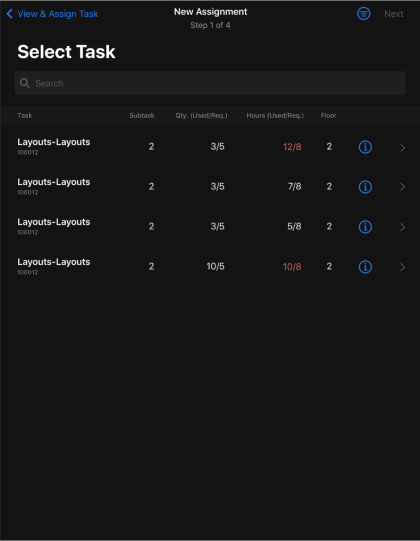
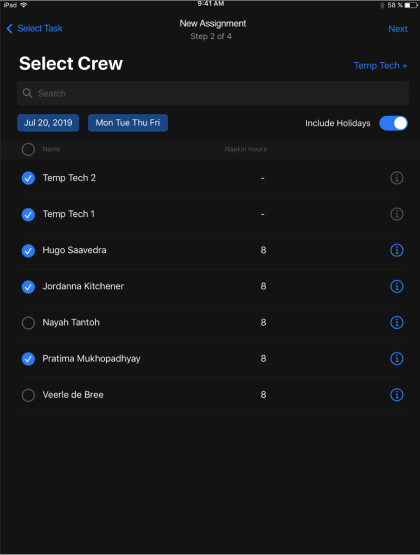
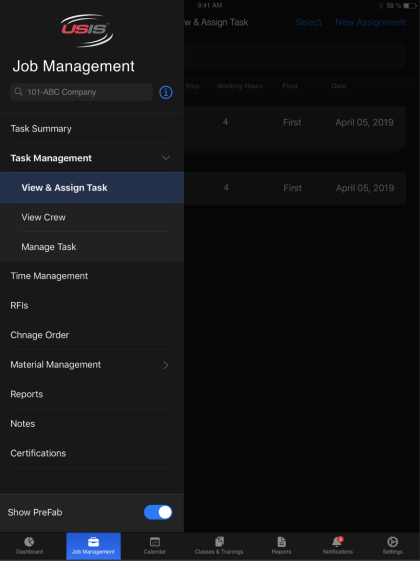
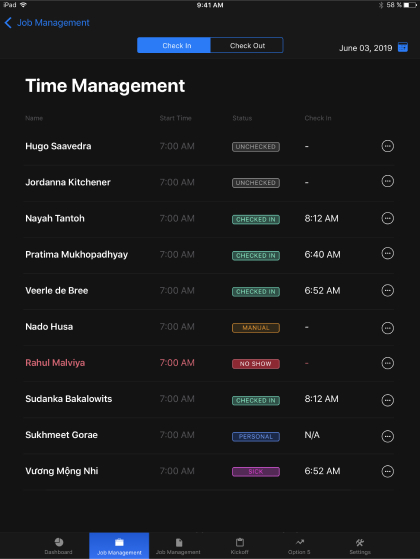
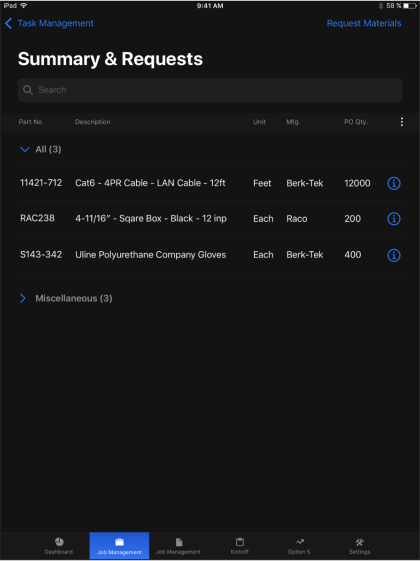
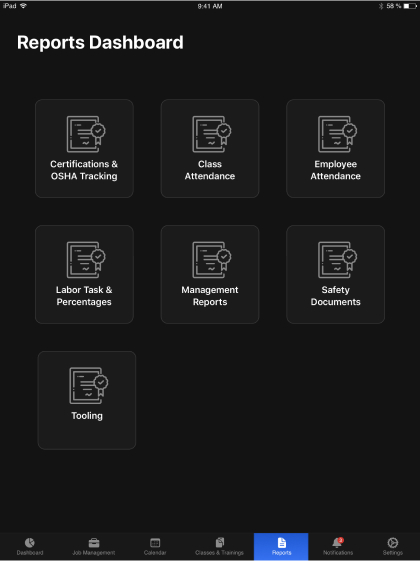
Highfidelity Designs
Once the high fidelity prototypes were ready, we coordinated with the engineering team using Slack and Trello. We closely worked with users and testing our final output with help of maze (A user testing tool) to make sure the users are fully aligned.












User Testing / Developer Handoff
Once the high fidelity prototypes were ready, we coordinated with the engineering team using Slack and Trello. We closely worked with users and testing our final output with help of maze (A user testing tool) to make sure the users are fully aligned.

Retrospective
This was my first time working on any tablet application (Ipad). I thoroughly enjoyed working on this project and got the opportunity to interact with incredibly talented people on the way. This project allowed me to come out of my shell and take full responsibility, including design decisions, remote user testing, helping developers to understand userflows and providing training to people from diverse backgrounds after the launch. I had to pull several all-nighters to make it happen, but in the end, it was so worth it!